Joe主题PC端有登录注册功能,而移动端没有登录功能,所以就自己加了一个。
添加教程:
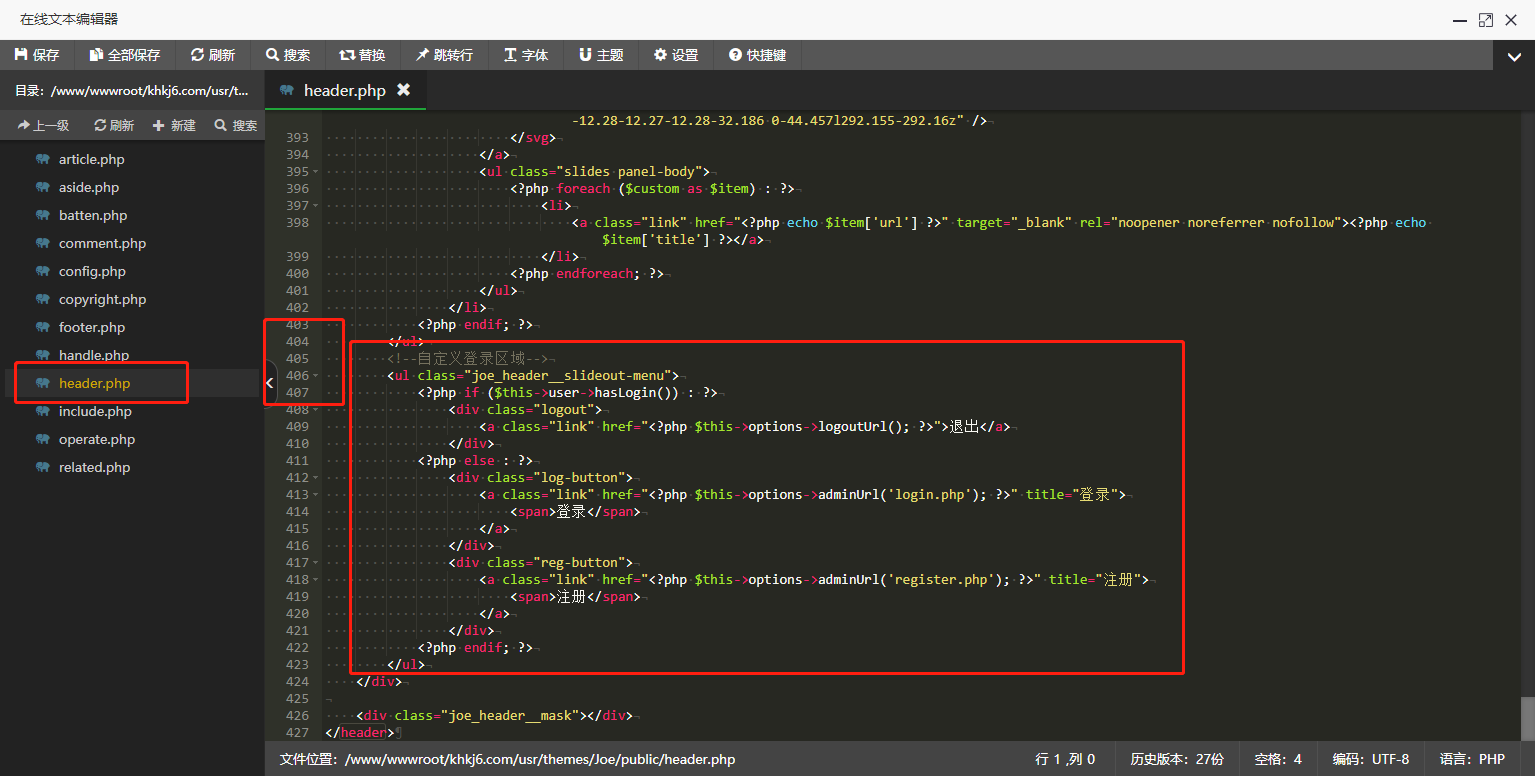
- 打开Joe主题根目录,找到public目录下的header.php文件并打开
滑动到文件最下方,在倒数第二个div盒子内最后放添加如下代码(< /ul>标签和< /div>标签之间),如图1
<!--自定义登录区域--> <ul class="joe_header__slideout-menu"> <?php if ($this->user->hasLogin()) : ?> <div class="logout"> <a class="link" href="<?php $this->options->logoutUrl(); ?>">退出</ a> </div> <?php else : ?> <div class="log-button"> <a class="link" href="<?php $this->options->adminUrl('login.php'); ?>" title="登录"> <span>登录</span> </ a> </div> <div class="reg-button"> <a class="link" href="<?php $this->options->adminUrl('register.php'); ?>" title="注册"> <span>注册</span> </ a> </div> <?php endif; ?> </ul>- 在Joe主题根目录下找到assets文件夹中CSS文件夹下的joe.global.min.css文件并打开
在最顶部添加如下CSS样式代码,如图2
.logout {margin: 10px 0;width: 100%;}.logout .link {display: inline-block;margin: 0 30%;padding: 0 !important;width: 40%;height: 32px;line-height: 32px;background-color: #ff3535;border-radius: 10px;color: #fff;text-align: center;}.log-button, .reg-button {display: inline-block;width: 49%;}.log-button .link, .reg-button .link {margin: 10px auto;width: 60%;height: 32px;background-color: #138eef;border-radius: 10px;color: #fff;}.reg-button .link {background-color: #fd7315;}.log-button .link span, .reg-button .link span {display: inline-block;width: 100%;text-align: center;}


评论 (0)